I was given the task to track page views of all Catalog Product View pages, to a 3rd party providers system.
Since I now like to use Google Tag Manager (GTM), I had to work out a way to generate the required unique identifiers to run tag(s) on the product view pages only.
The issue is that GTM track pages using URLs, but the URLs for each product page is diferent.
They are <the name of the product>.html, so using the URL rule (or macro in rules) will not work here.
I am simply not going to create a rule for each product page - that would just be completely mad, and I am only slightly mad.
All Catalog Product View pages has one commonality: The css class name : catalog-product-view
So it should be possible to trigger the required TAG in GTM using that.
It was not very obvious how to get this done....
A bit of google searching, and (a bit more) understanding of GTM functionality, and a few hours later I had come up with an easy solution, which did not require any additional code to be placed on pages.
Use the MACROS Luke !
I use this magento extension https://github.com/CVM/Magento_GoogleTagManager for placing of the GTM script snippet into the site I manage. The advantage of this extension is that it also ads in datalayers, but they are not used in this solution, so any other means to place the required google GTM snippet into your site will do fine.
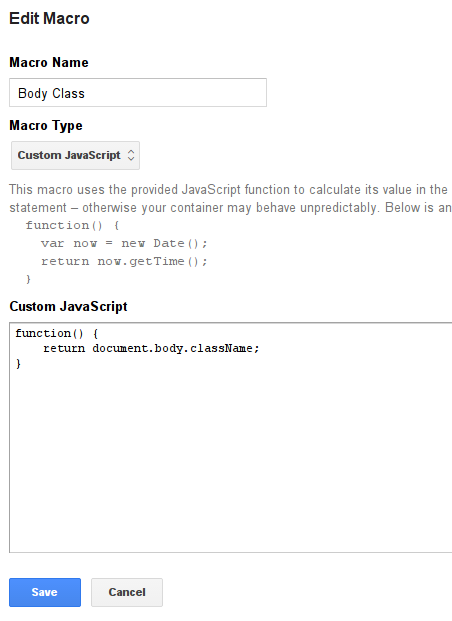
The first step was to create a macro that would get the first FIRST class name of the BODY tag.
You can use a custom javascript snippet, with some vanilla javascript for this. I simply named the macro : Body Class
function() {
return document.body.className.split(' ')[0];
}

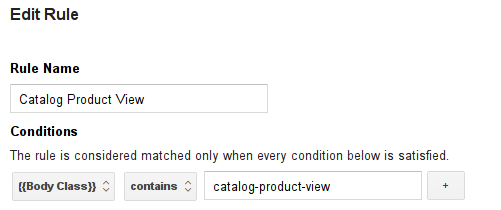
Once you save that, you can use this macro in a RULE, and in that rule you can specify the value of the
class you are looking for. In this instance, I was looking for 'catalog-product-view'

The next step is to simply create your TAG, and assign the rule above to it.
The end result is that the tag will fire every time a catalog product view page is loaded.
Using this same method, it is possible to create macros for nearly any / every page in magento, where the class name(s) of the body tag is specific / or generic for a group of pages.
You can easily tag anything using the javascript macros!
