Note: This article assumes you have a fair understanding regarding magento's module layout, and you know
how to extendmagento's core functionality using your own module code.
Ok, that said, the nitty gritty:
Recently, I had to enhance the standard magento grid Action column, and add clickable icons as the actions.
The wrong way to do this will be to add the required icons in the grid.phtml in the design folder.
This will result in hacky code and is not very magento-centric.
The right way to do this is to create a new colum renderer, and then add a new column to the grid
_prepareColumns() function that uses that renderer.
It is a lot simpler than it sounds.
The first thing you need to do is create your own colum renderer.
Simply copy the magento core renderer class
/app/code/core/Mage/Adminhtml/Widget/Grid/Renderer/Action.php
to your own module folder, under a new name.
My copy is located in my module root under : Adminhtml/Widget/Grid/Renderer/filemanageraction.php
Change the new file's class name to refelct your new file location, and have it extend the class :
Mage_Adminhtml_Block_Widget_Grid_Column_Renderer_Text
Thus you have:
class TheCube_FileManager_Block_Adminhtml_Widget_Grid_Column_Renderer_FileManagerAction
extends Mage_Adminhtml_Block_Widget_Grid_Column_Renderer_Text
Adjust the functions in the class to render your icons. (code changes is not within the scope of this document)
Next , in your Grid.php class, inside the _prepareColumns() method, you need to tell magento to use
your new custom renderer.
This is simply done by using the 'renderer' keyword when you define the column.
The code looks like this: (some code removed for simplifying this display)
$this->addColumn('filemanageraction', array(
'header' => Mage::helper('TheCube_FileManager')->__('Action'),
'width' => '70',
'type' => 'filemanageraction',
'actions' => array(
array(
'caption' => Mage::helper('TheCube_FileManager')->__('Download'),
'image' => 'action_download_16.png',
'url' => array( 'base' => '*/*/download',
'params' => array('folder' => $this->getFolder())),
'field' => 'filename'
),
),
'filter' => false,
'sortable' => false,
'index' => 'name',
'is_system' => true,
'renderer'
=> 'TheCube_FileManager_Block_Adminhtml_Widget_Grid_Column_Renderer_FileManagerAction'
));
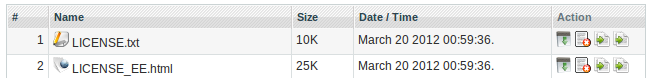
The end result looks like this: